
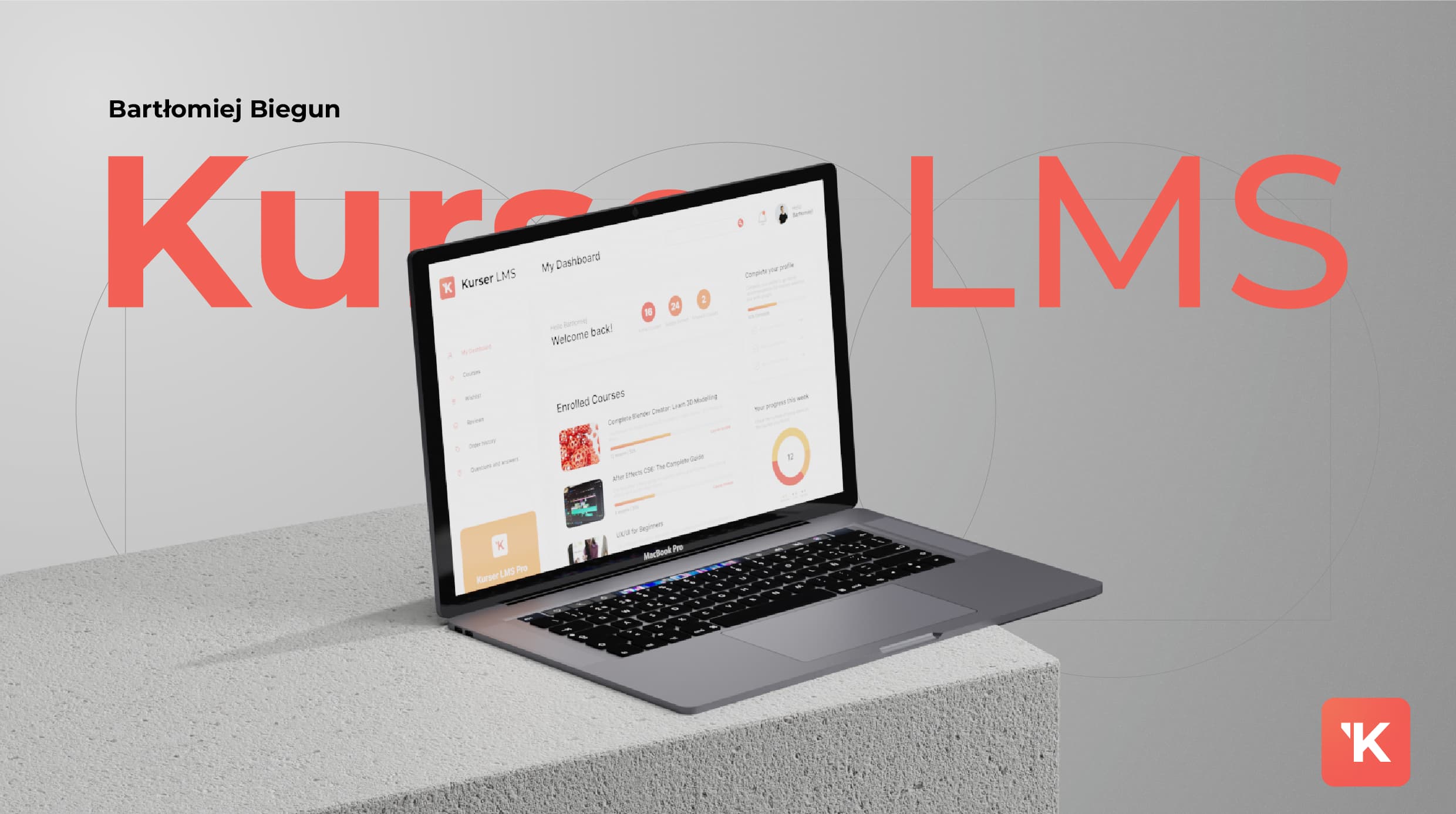
Redefining Online Education
Kurser LMS aims to revolutionize the e-learning landscape by offering a comprehensive, engaging and interactive online learning environment. The platform is designed for individual audiences who want to develop their knowledge and skills in digital marketing, 3D, UI/UX and other fields.
The project focuses on creating a seamless UI/UX experience that allows users to effectively navigate their learning path.
Author | Bartłomiej Biegun |
|---|---|
Services | User Interface |
Used Apps | Blender, Adobe CC, Figma, Adobe XD |


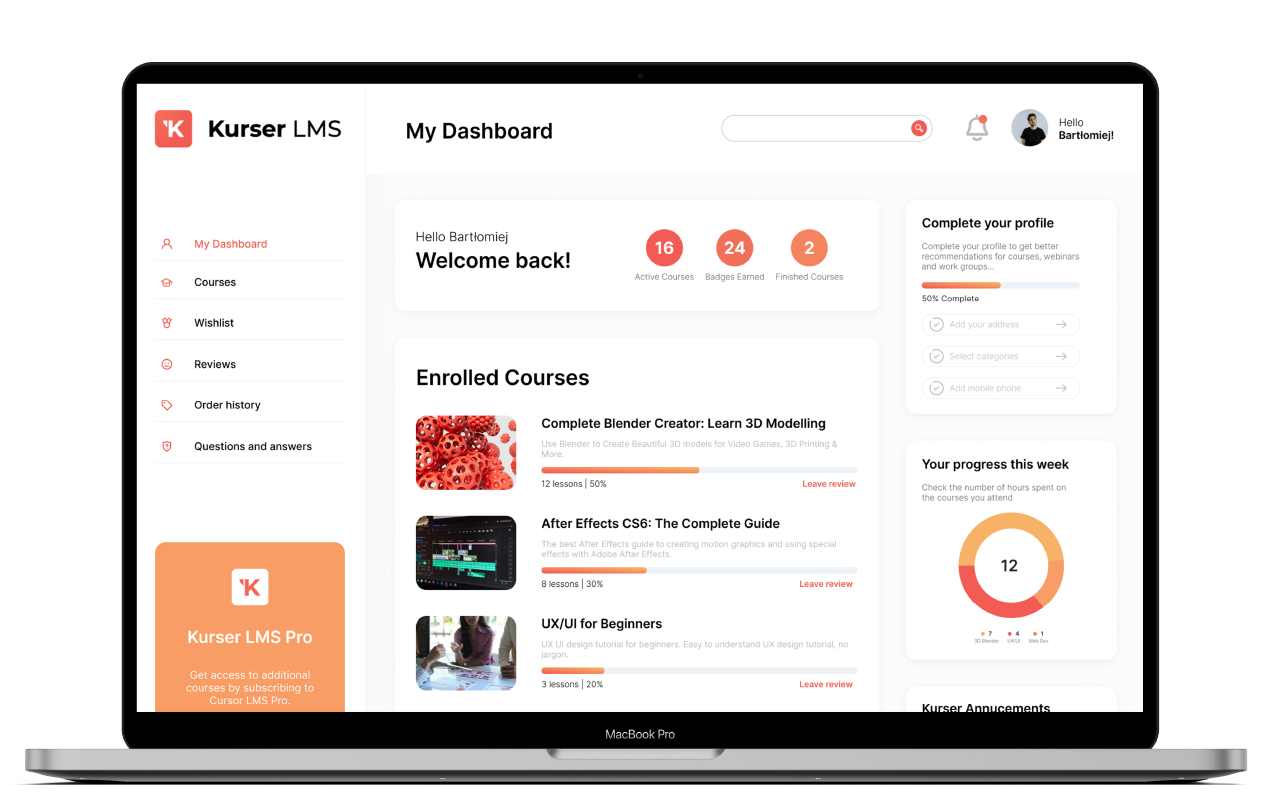
Progress tracking
A visual representation of the user’s progress through courses, enabling learners to easily gauge their achievements and areas requiring attention.

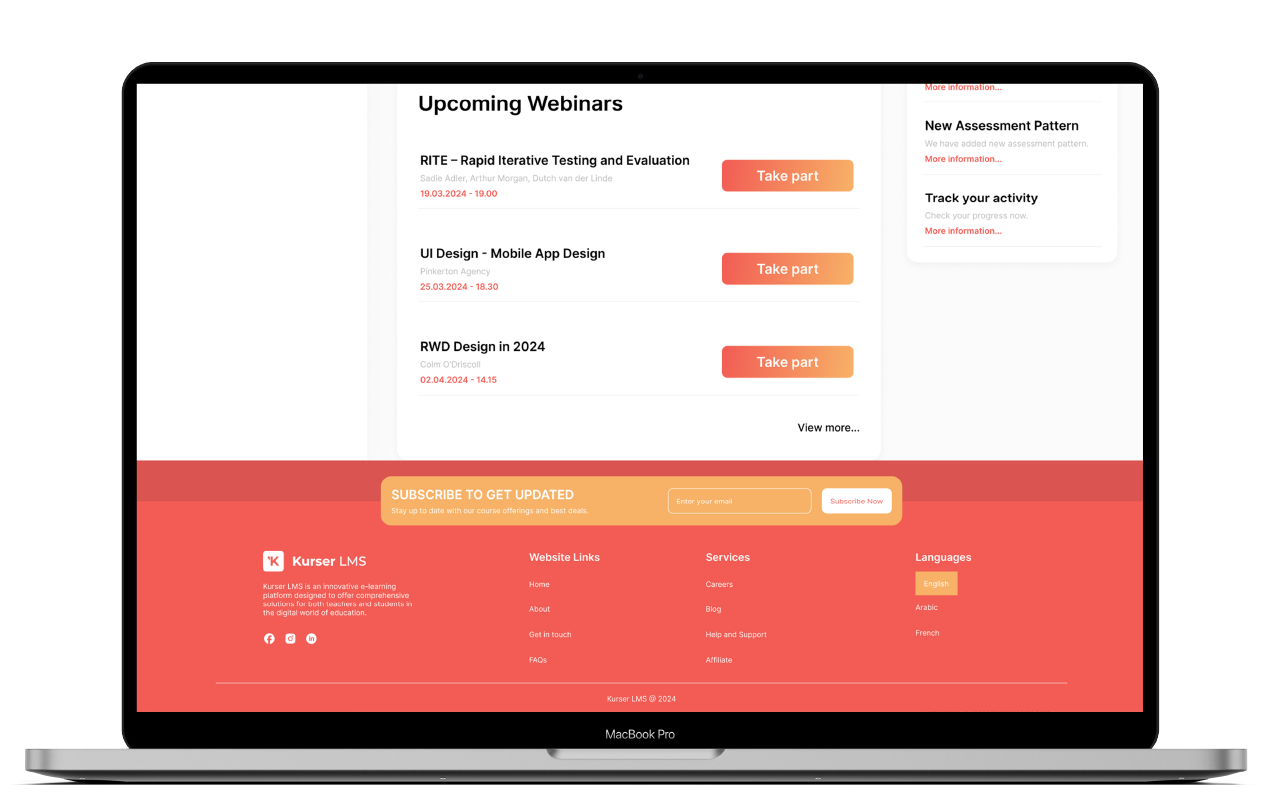
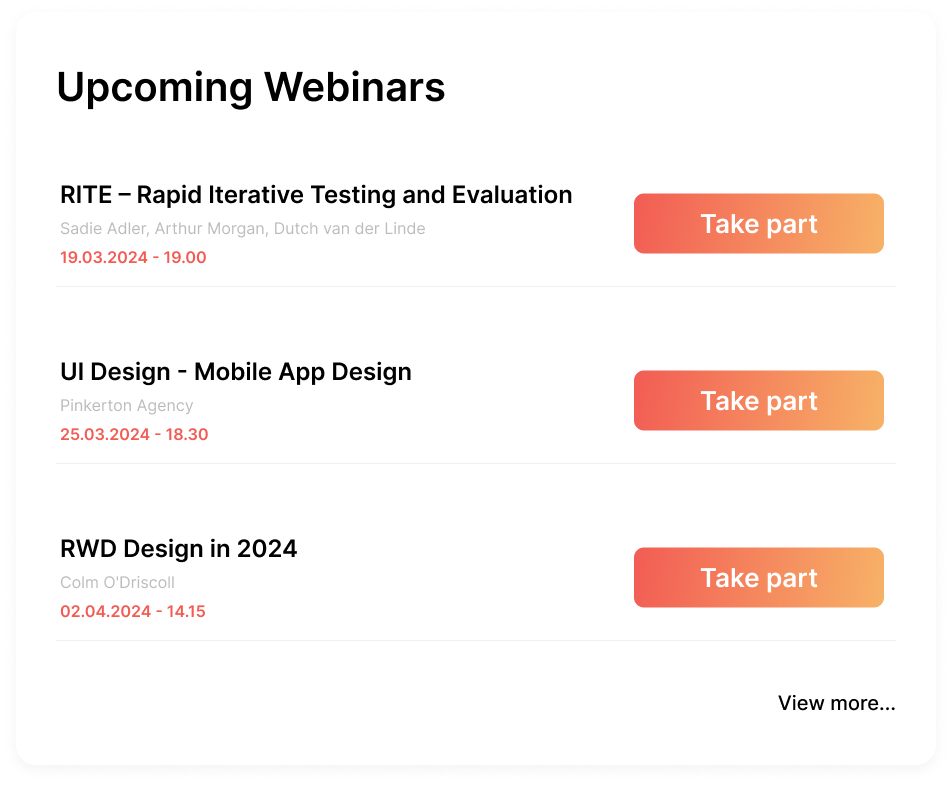
Webinars
A curated list of upcoming live sessions, including detailed descriptions, presenters, and the ability to register or join a webinar with a single click. This feature promotes active learning and community engagement.


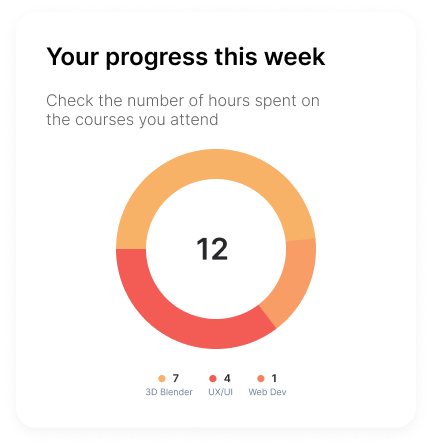
Statistics
The User Section provides a streamlined overview of the total hours spent on courses, allowing learners to track their time investment in their educational journey. This feature offers insights into learning habits and progress, empowering users to manage and optimize their study time effectively.


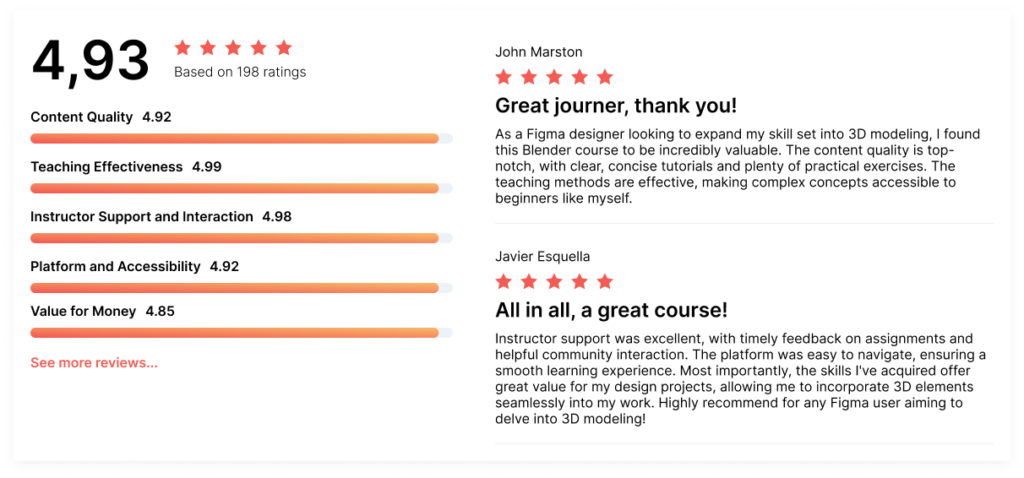
Reviews section
The Reviews Section offers a platform for learners to share their experiences and feedback on courses they’ve completed. This feature not only helps prospective students make informed decisions based on peer reviews but also fosters a sense of community and open dialogue about the learning material.


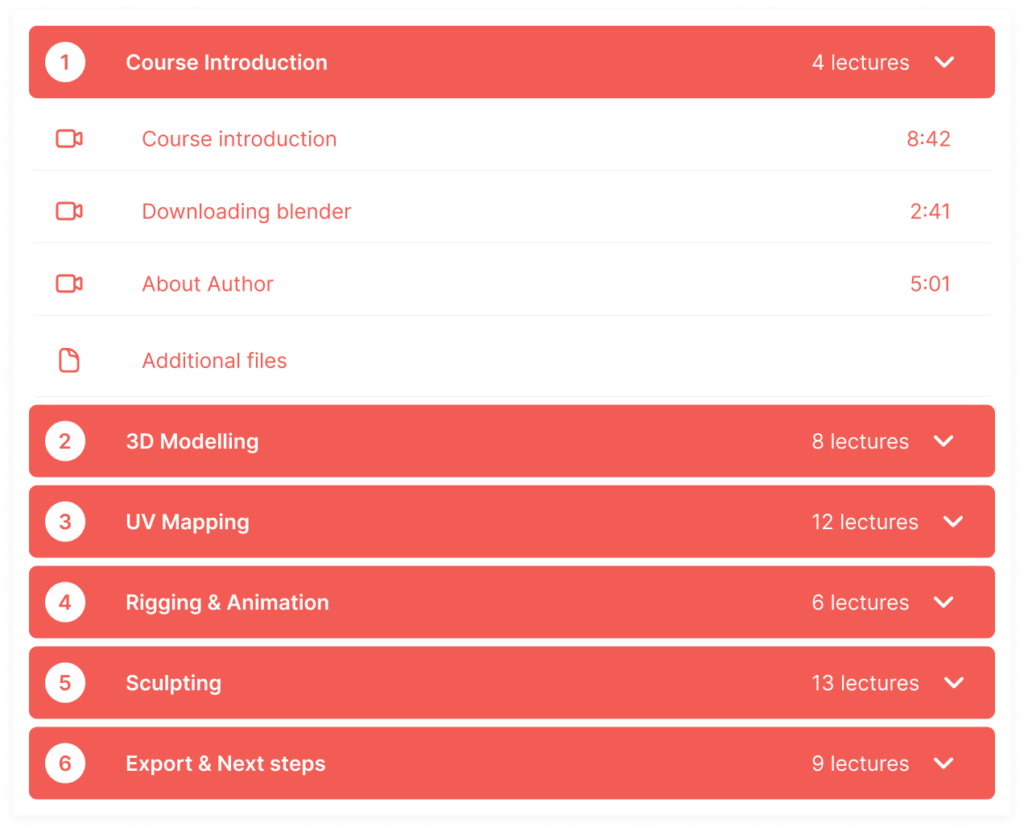
Lessons breakdown
The Lesson Breakdown provides a detailed overview of a course’s structure, offering learners a glimpse into the specific topics covered in each lesson.


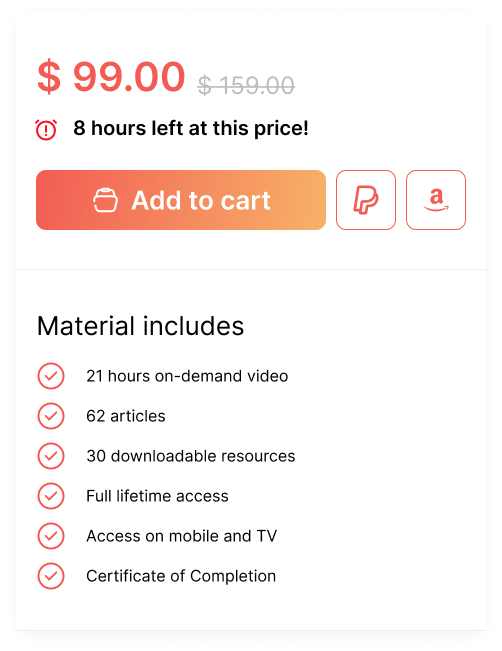
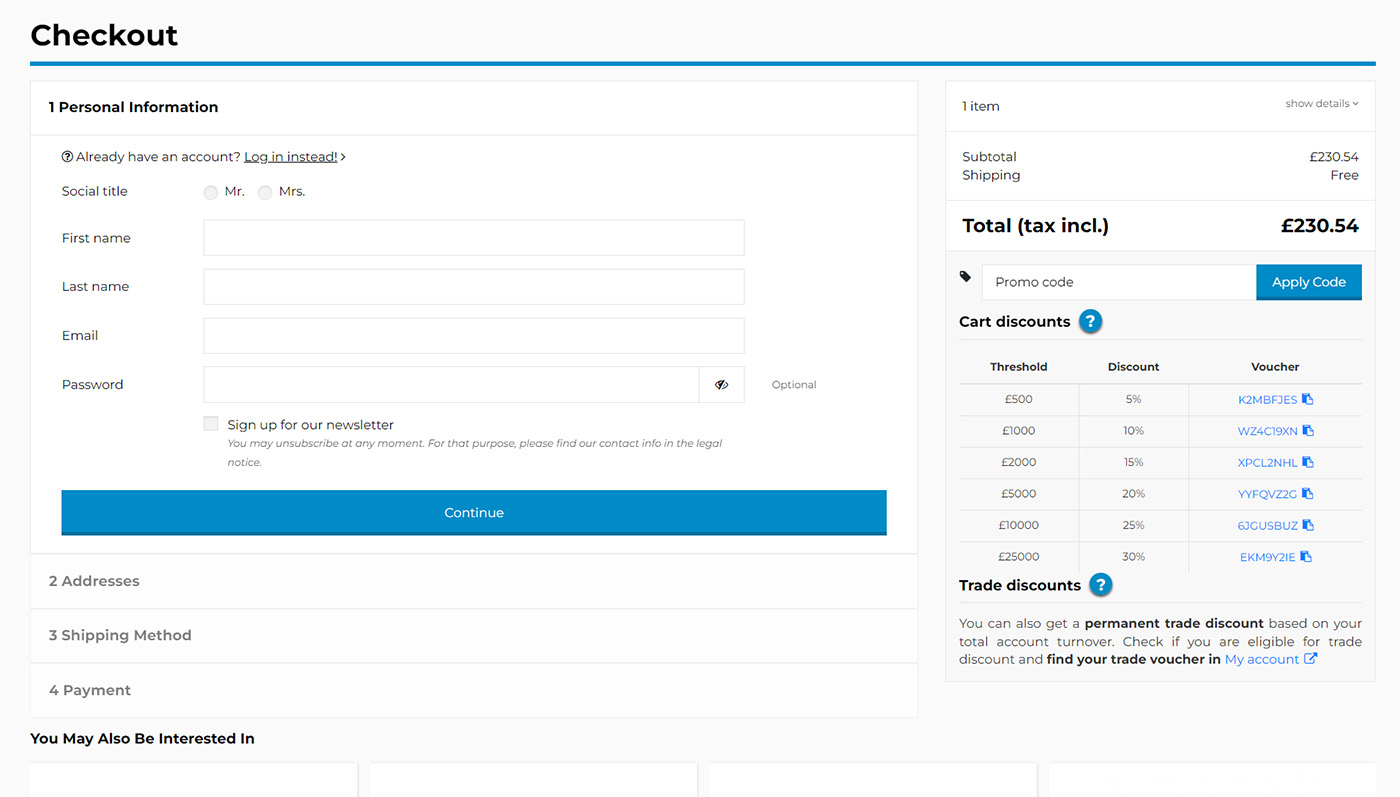
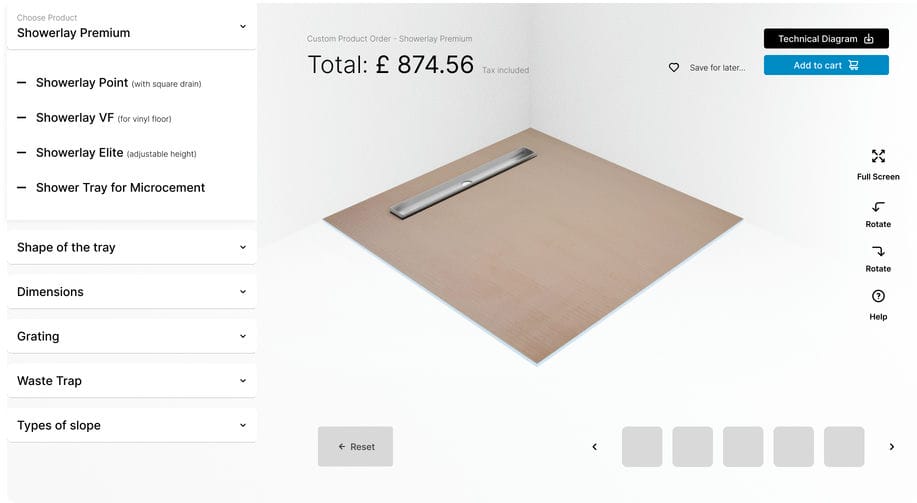
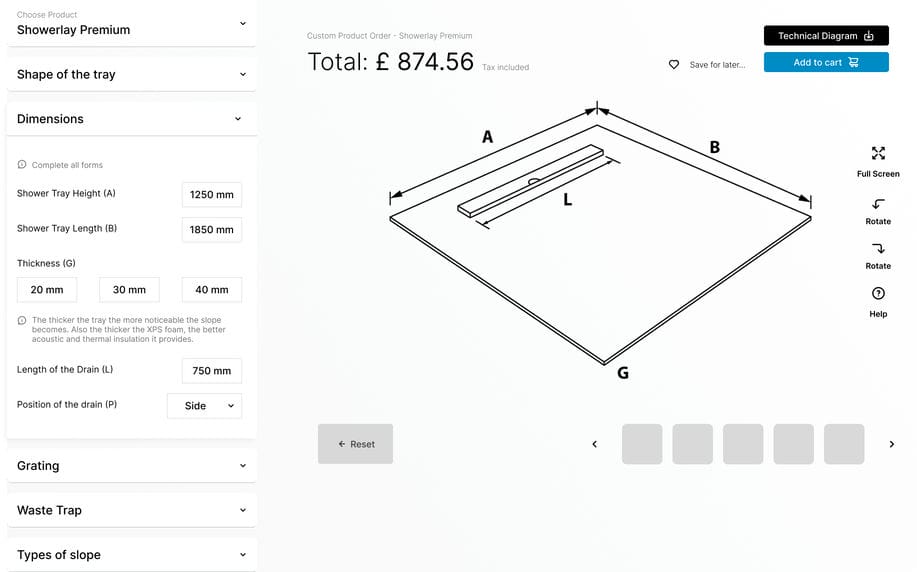
Add to cart
The Add to Cart Course Tab simplifies the process of enrolling in new courses. With a single click, users can add courses of interest to their cart, streamlining the checkout process.